렌더링이 될 때, state 나 props 변경되었을 때 렌더링 된다.
렌더링 되는 것을 확인하려면 ,
React Developer Tools을 다운로드하면 된다.
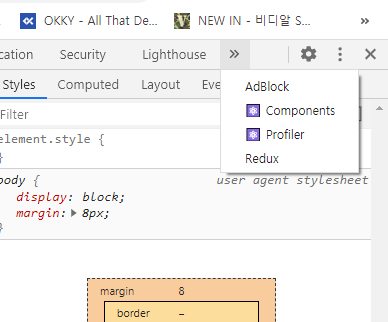
다운로드하고, F12를 눌러 개발자 환경에 들어가 화살표 표시를 클릭하면, Components 탭과 Profiler 탭이 생긴다.


위와 같이, Component , props, state, 사용하는 react 버전을 확인할 수 있다.
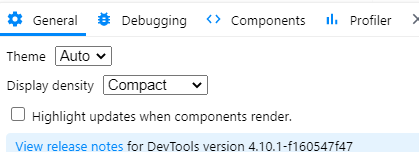
빨간 동그라미가 쳐진 톱니바퀴를 클릭해, 설정으로 들어간다.

그럼 이렇게, 컴포넌트가 렌더링 됐을 때, 강조 표시를 주는 설정이 있다. 이걸 체크하고 , 설정 탭을 닫는다.
import React, { Component } from 'react'
class RenderTest extends Component {
state = {
counter: 0,
}
onClick = () => {
setState({
});
}
render() {
return
(
<div>
<button onClick={this.onClick}>클릭</button>
</div>
);
}
}
간단하게 렌더링 테스트를 위한 JSX 파일을 작성한다. 그리고, 내가 만든 버튼을 누르면

바뀐 부분이 없는데 렌더링이 다시 되는 것을 볼 수 있다.
setState를 호출하면 렌더링이 되는 것을 확인할 수 있다.
값이 바뀌는 게 없으면 렌더링이 안되도록 해주자
shouldComponentUpdate(nextProps, nextState, nextContext) 라는 함수를 사용하면 된다.
shouldComponentUpdate(nextProps, nextState, nextContext) {
if(this.state.counter !== nextState.counter) { // 현재 카운터 === 미래 카운터
return true; // 렌더링 함
}
return false; // 렌더링 안함
}이런 식으로 , 현재 state의 counter 값과 다음 state의 counter 값을 비교해
값이 바뀌었다면 렌더링 하고, 바뀌지 않았다면 렌더링 하지 않도록 하는 것이다.
다른 방법
PureComponent
shouldComponentupdate를 자동으로 구현한 것

주의점
객체, 배열 등 참조 관계가 있는 경우에는 PureComponent도 바뀐 지 안 바뀐 지를 잘 알아차리지 못함
만약, state에 {a : 1}과 같은 객체가 있다면
setState에서 {a : 1}을 할 때 새로 렌더링 하므로 state에는 객체 구조를 안 쓰는 것이 좋다.

이런 식으로 코드를 작성하고, 렌더링이 되는지 확인해 보면, 안 되는 것을 확인할 수 있다.
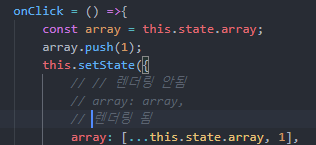
PureComponent , Component 두 가지 모두 항상 새로운 배열이나 객체를 만들고 싶다면
이전의 array, object를 복사해주고 그 뒤에 값을 붙여주자
object: {...this.state.object, 1} array: [...this.state.array, 1]

위의 코드처럼 변경하고, 확인해보면
정상적으로 렌더링이 되는 것을 확인할 수 있다.
꼭 기억하자. 항상 새로운 배열이나 객체를 만들고 싶다면
array, object를 복사해주고 그 뒤에 값을 붙여주자
object: {...this.state.object, 1} , array: [...this.state.array, 1]
Hooks Component는 PureComponent를 사용할 수 없기 때문에, memo를 사용한다.
import React, { useState,memo } from 'react'
const RenderTest = memo(() => {
});이런 식으로 Hooks Component 전체를 memo()로 감싸 주면 된다.
값이 바뀌지 않는 부분은
shouldComponentUpdate() , PureComponent , memo를 적절히 사용하여 ,
렌더링을 줄여 성능을 개선하자.
'개인공부 > React' 카테고리의 다른 글
| React 공부 - 6일차 (0) | 2021.03.01 |
|---|---|
| React 공부 - 5일차 (1) | 2021.02.28 |
| 리액트 공부 3일차 - 2 (0) | 2021.02.23 |
| 리액트 공부 - 3일차 (0) | 2021.02.23 |
| 리액트 공부 - 2일차 (0) | 2021.02.22 |

