Class Component VS Hooks Component
JSX 에서 HTML 속성 class 는 못쓰고, className 으로 써야함.
label의 속성 for은 htmlFor로 써야함.
hooks에서 state를 class Component같이 한꺼번에 안쓰는 이유
setState에서 일일이 state 하나하나를 모두 바꿔줘야 해서
hooks에서는 state는 나누어서 작성함. (Javascript 구조 분해 할당 표현식으로 선언)
ex) const [val,setVal] = React.useState('초기값');
webpack - 개발 실제로 할 때, 컴포넌트 여러 개 합쳐서 하나의 스크립트 파일로 만들어주는 것
create-react-app 쓰기 전, 세팅을 해보면서 이 세팅을 자동화 해주는 것이 create-react-app 이구나하면서 공부하자


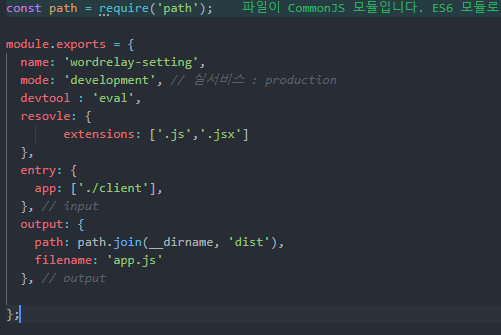
웹팩 설정 파일이다
name - 어떤 것을 설정할 것인지에 대한 이름 옵션
mode - 개발용 / 실서비스(배포용) 인지에 대한 옵션
devtool : 개발을 용이하게 하기 위한 소스맵을 제공 하는 옵션
resolve : 파일 확장자를 어떤 것을 사용할 것인지에 대한 옵션
entry - 입력 파일
webpack이 컴포넌트 여러개를 스크립트 파일 하나로 합쳐준다고 했는데, 그 컴포넌트 소스 파일이름을 넣는 옵션
output - 출력 파일
path: 어디에 출력파일이 존재하는지에 대한 옵션 (node.js의 path 모듈을 사용하여 위치를 지정함)
__dirname 은 현재 폴더 위치.
filename : 출력할 파일 이름 ( 컴포넌트를 하나로 합칠 스크립트 파일)
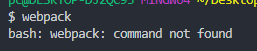
설정을 마치고, webpack 명령어 실행 !

webpack 명령어가 등록되어 있지 않아서 작동되지 않는다.
이럴 때 2가지 방법이 있다.
1. 명령어로 등록
2. package.json 에 scripts 로 등록
3. npx webpack
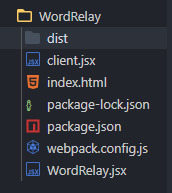
이렇게 하면, dist 폴더안에 app.js 파일이 짠 하고 생긴다


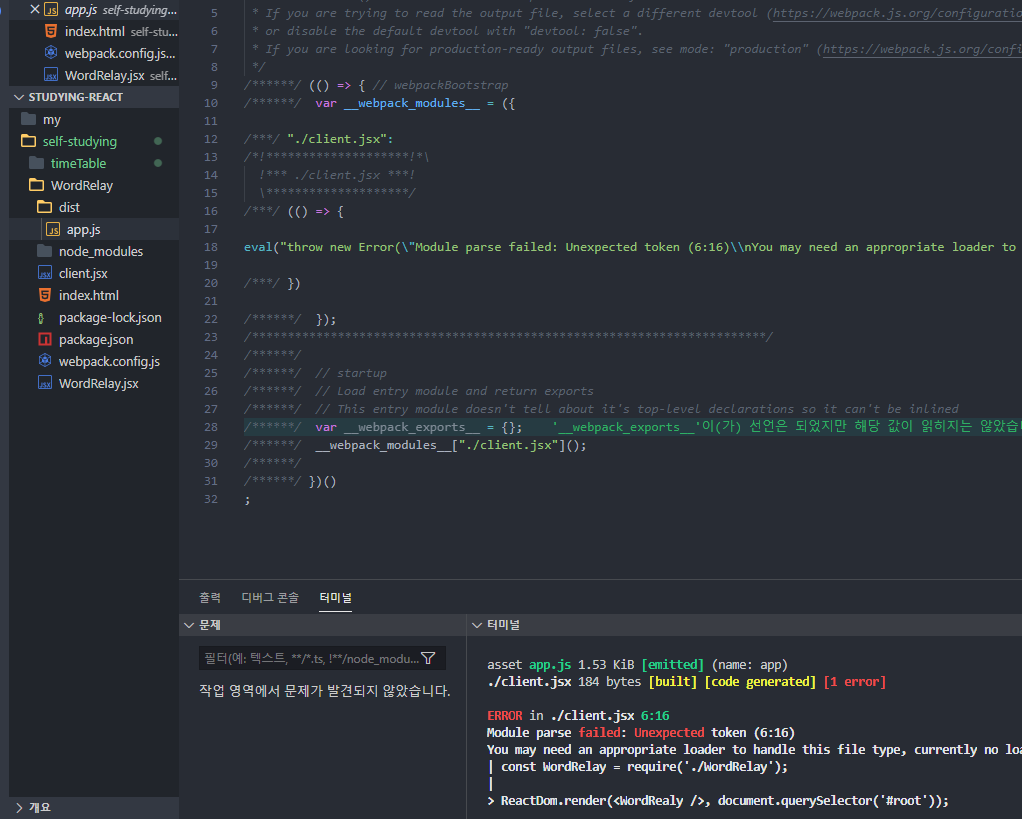
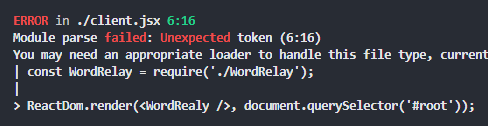
jsx파일을 읽어오는 곳에서 에러가 발생한다. webpack에도 babel을 추가로 설정해주어야 한다.
npm i -D @babel/core @babel/preset-env @babel/preset-react babel-loader
위 명령어로 설치해주자 babel을 설치해주자.
@babel/core - 기본적인 바벨 최신 문법 바꿔주는 것
@babel/preset-env 환경에 따라 맞게 바꿔 주는것
@babel/preset-react 리액트 - JSX 바꿔 주는것
babel-loader 바벨이랑 웹팩 연결해주는 것

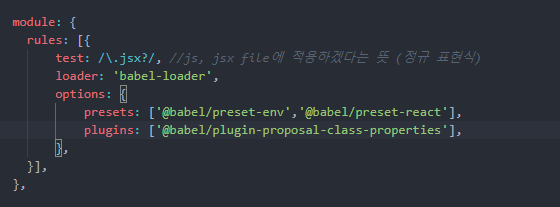
설치한 babel 모듈들을 적용하기 위해 설정해준다
plugins 은 빌드하는 중 오류가 떠서 추가로 설치해준 것 ( 오류 메시지가 사라져서 캡처는 못했음 )
여기까지 하고 , 3일차로 넘어가려한다.
'개인공부 > React' 카테고리의 다른 글
| React 공부 - 4일차 (성능 개선) (0) | 2021.02.28 |
|---|---|
| 리액트 공부 3일차 - 2 (0) | 2021.02.23 |
| 리액트 공부 - 3일차 (0) | 2021.02.23 |
| 리액트 공부 - 1일차 (0) | 2021.02.19 |
| React 공부 시작 (0) | 2021.02.14 |


