import vs require
require - node의 module 시스템 파일에서 module.exports에 넣어주면, 다른 파일에서 require 해서 불러올수 있다.
import { Component } from 'react' ;
export const hello = 'hello'; // import { hello }
변수명 다르면 개수 상관 X
export default number; // import number;
defalut는 한번만 불러 올 수 있음.
// module.exports != export default
두개는 다른 것이긴 한데, React에서는 호환된다고 생각해도 무방
react에서는 import, export 씀
node에서는 require 씀
node에서는 import는 불가능 (webpack.config.js)
// cosnt React = require('react');
exports.hello = 'a' == module.exports = { hello : 'a' };
// module.exports = number;
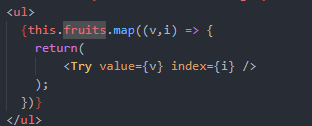
react 에서 반복문 사용법
Component 따로 파일로 만드는 이유
1. 가독성
2. 성능최적화
3. 재사용성
html 에서 attribute --> react 에서 props
큰 컴포넌트를 하나를 만들고 하나하나씩 분리하자 (TopDown 방식)
props가 생기면서 부모-자식 관계가 생긴다.
자식이 Try 이고, 부모가 현재 파일일 때, Try에게 값 넘겨주는 법

만약, 부모-자식 관계가 다중으로 일어나서 고조할아버지가 자손에게 props를 주고 싶을때는?
context , Redux , MobX 을 사용한다.
리액트에서 주석 처리를 할 때 자바스크립트와 동일하게 하면 됨.
// 한줄 처리
/* 여러
줄 */'개인공부 > React' 카테고리의 다른 글
| React 공부 - 5일차 (1) | 2021.02.28 |
|---|---|
| React 공부 - 4일차 (성능 개선) (0) | 2021.02.28 |
| 리액트 공부 - 3일차 (0) | 2021.02.23 |
| 리액트 공부 - 2일차 (0) | 2021.02.22 |
| 리액트 공부 - 1일차 (0) | 2021.02.19 |


