728x90
기본 안드로이드 버튼 말고, 버튼을 인터넷에서 쉽게 찾을 수 있는 아이콘으로 사용해보자.
구글에서 제공하는 아이콘을 사용할 것이다.
https://fonts.google.com/icons
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
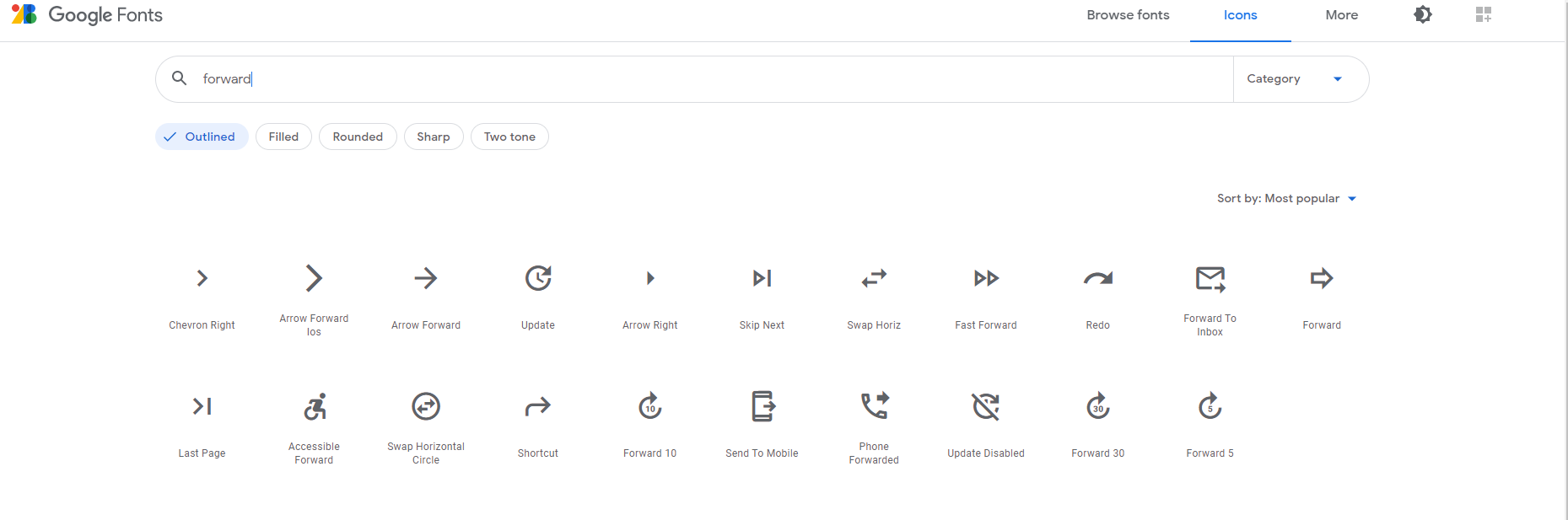
필요한 아이콘을 검색한다. 나는 "다음(forward)" 아이콘을 이용할 것이다.


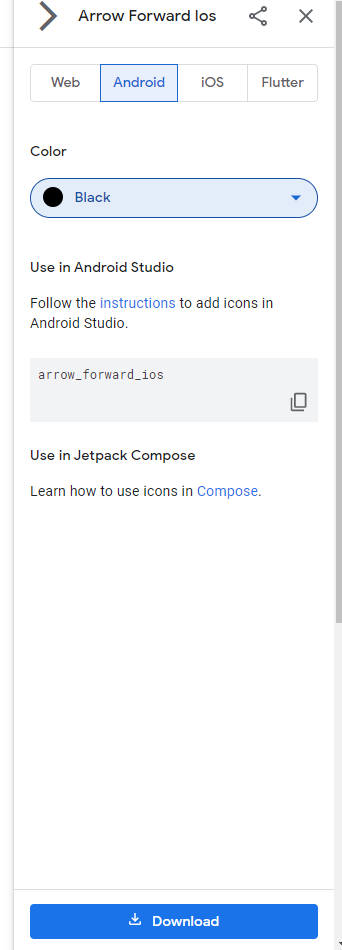
아이콘을 클릭하면, 이런 화면이 나온다.
우리는 android 환경에서 아이콘을 사용할 것이므로, 안드로이드를 선택하고
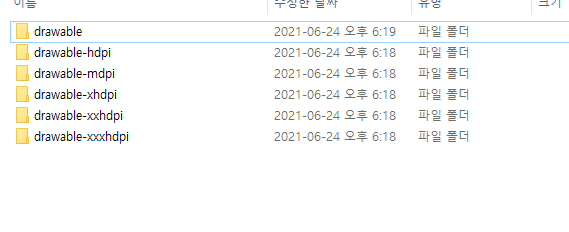
다운로드를 해준다. 다운받은 파일을 압축해제하면, res 폴더 밑에 이런 폴더들이 있다.

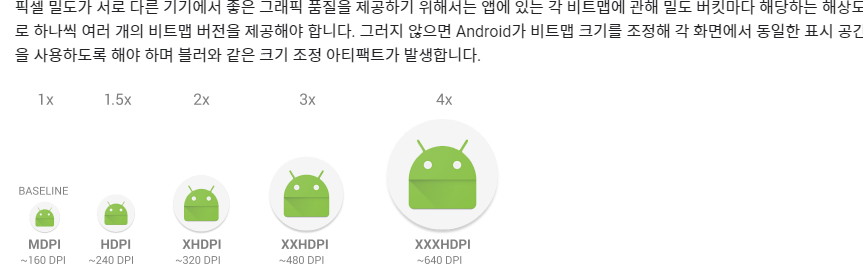
drawble옆에 hdpi, mdpi, xhdpi 이런 표시들은 픽셀 밀도에 따른 아이콘을 제공해준 것이다.

우리는 그냥 drawable에 있는 아이콘을 사용하도록 하자.
폴더에 있는 xml파일을 우리의 Project 폴더에 res -> drawable 에 붙여넣기 해준다.

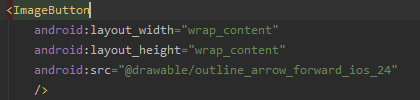
버튼을 사용할 layout 파일에 이런식으로 코드를 작성해주면,


위의 그림처럼 버튼에 아이콘을 넣어서 사용할 수 있게 된다.
'개인공부 > android' 카테고리의 다른 글
| [Kotlin] Custom Bottom Sheet + ListView (0) | 2022.01.27 |
|---|---|
| [Android] TextView를 Spinner처럼 보이게 하는 방법 (0) | 2022.01.27 |
| UI 상태 저장 (0) | 2021.12.27 |
| Activity Lifecycle (생명주기) (0) | 2021.12.27 |
| Intent and IntentFilter (0) | 2021.12.23 |

