Django WordCount , bootstrap 사용법
1. 바탕화면에 새로운 폴더 생성 ex) wordcount 라는 폴더 이름
2. Code 에서 word 폴더 열기.
3. 가상환경 생성
python -m venv myvenv

4. 가상환경 실행
source myvenv(가상환경이름)/Scripts/activate
! 꿀팁 myvenv/S 입력후 Tab / a 입력 후 Tab ㅇ
Tab --> 자동 완성 기능
5. DJango 설치 .
pip install django
새로운 프로젝트를 할때 마다 --> 가상환경 생성 --> 그 가상환경안에 django 설치
가상환경이 왜쓰는지 궁금하다면 개인공부 -> DJango 참고하자

WARNING 이유 pip 의 버전이 업그레이드를 안한 것. 하고 진행하자.
python -m pip install --upgrade pip
새로운 프로젝트 생성위해 명령어 입력
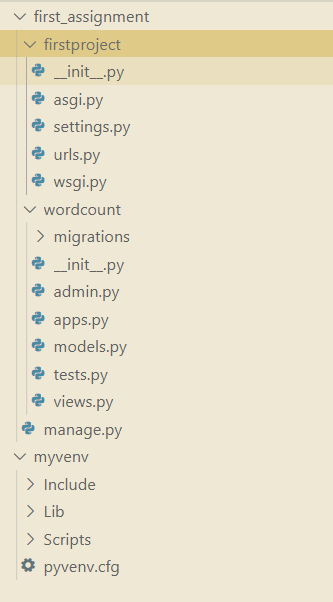
django-admin startproject firstproject

firstproject 폴더 이름이 두개면 헷갈리니, 위의 폴더 이름을 바꿔주자.

프로젝트 생성을 완료 했으면 서버를 켜보자.


로켓이 뜬다면 성공
로켓 페이지 어떻게 들어가냐고 물어보시면 안돼요 이제..
만든 프로젝트 폴더 안으로 이동.
cd == change directory

wordcount 앱을 만들자.


앱까지 생성을 완료 했다.
그렇다면 프로젝트 폴더(firstproject) 안에 있는 settings.py 라는 파일로 가서 우리가 앱을 만든 것을 알려주자.

INSTALLED_APPS에 wordcount.apps.WordcountConfig 를 추가해줍니다.
다시한번 설명하자면, wordcount폴더안에 apps란 파일에 WordcountConfig로 되어있는 클래스를 등록해주는 절차이다. ('왜해요?' 라고 물어본다면, 검색해보라 답하겠음.)

wordcount 폴더 안에 templates 폴더를 만들고, home.html 이라는 파일을 생성해주자.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1> word count </h1>
</body>
</html>home.html 안에는 이렇게 적어주자.
templates 만들고, 사용자에게 보여지는 html 파일을 작성했다면
views.py 로 가서 연결 해주자.

render(request, 'wordcount/home.html') 여기서 request 뒤에 적는 내용은 home.html이라는 templates이 위치하는
경로이다.
이제 URL을 연결해보자. urls.py파일을 열자.
views.py파일 안에 만들어 놓은 home함수를 이용하기 위해서는 urls.py에 views.py을 import 해야한다.

18번째줄 : wordcount라는 폴더안에 views파일을 import해라.
21번째줄 : ' '로 url요청이 들어오면 wordcount폴더안에 views라는 파일안에 있는 home이라는 함수를 실행한다. 이런 path 이름을 home이라고 하겠다.
python manage.py runserver서버 실행 시켜 확인해보자.

'강의 > Django' 카테고리의 다른 글
| LikeLion Second Session - wordcount, bootstarp - 3 (0) | 2020.07.21 |
|---|---|
| LikeLion Second Session - wordcount, bootstrap - 2 (0) | 2020.07.21 |
| LikeLion Second Session- MTV Pattern (0) | 2020.07.21 |


